Before we starting time, I desire to throw a caveat out in that location: this tutorial excludes other optimization processes such that of selecting the right image formats for your needs also as optimizing SEO such as alt tags that can improve the search power of your images in, say, Google Images. This brusque tutorial will show you how to reduce the final images that you are about to host online.
Footstep 1: Open up Photoshop and Open up Your Image
Go to File > Open (Ctrl/Command+O) and bring your image to your workspace.
Step2: Start Photoshop Actions
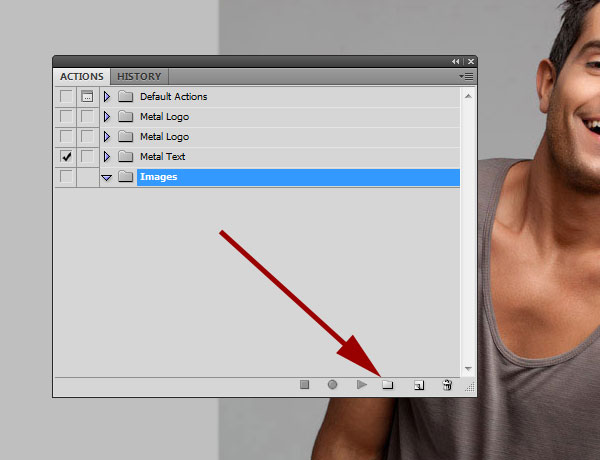
I desire to employ Actions to record every control in this procedure including Save for Spider web & Devices command and then that I tin batch process my images without having to open each ane later. Bring up the Deportment Panel up by going to Windows > Actions (Alt/Pick+F9). From the Actions Panel, click on Create new ready icon: proper name your new set.
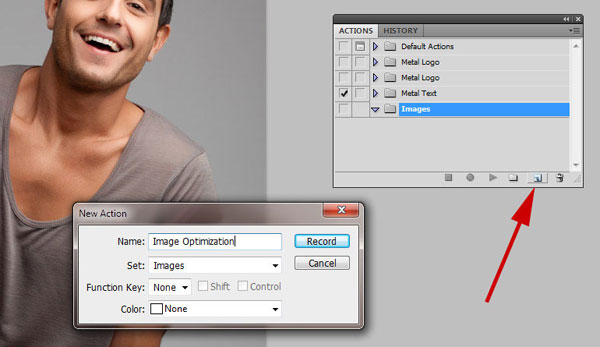
I named my Images.  To start the recording process, click on Create new action icon; give your activity a proper name. I named my Image Optimization.
To start the recording process, click on Create new action icon; give your activity a proper name. I named my Image Optimization.
Click Record to starting time.  Remember: from now on all your commands will be recorded to your Actions Panel.
Remember: from now on all your commands will be recorded to your Actions Panel.
Footstep three: Save your image for Web & Devices
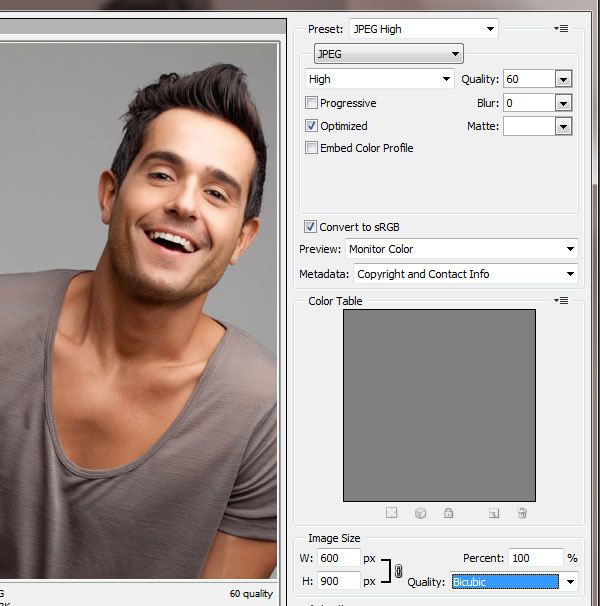
Save your image for web and devices by going to File > Save for Web & Devices (Alt/Selection+Shift+Ctrl/Command+Due south). Y'all should see Salvage for Web & Devices dialogue window in your workspace. I am going to go along my image at a decent quality, so I'k using the following settings:
- Preset: JPEG High (selects JPEG with Quality at threescore)
- Optimized: Checked
- Convert to sRGB: Checked
- Image Size: change according to your site specifications
- Percentage: 100%
- Quality: Bicubic
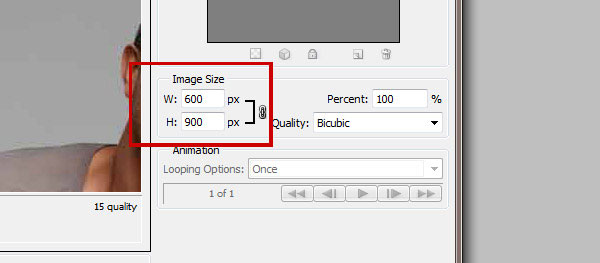
 I need to make sure my image does not exceed 600 pixels in width, so I'm going to resize my paradigm with the toggle on (link icon) to retain the original epitome proportions. Feel free to do the same if yous demand to run across a certain width/acme requirement.
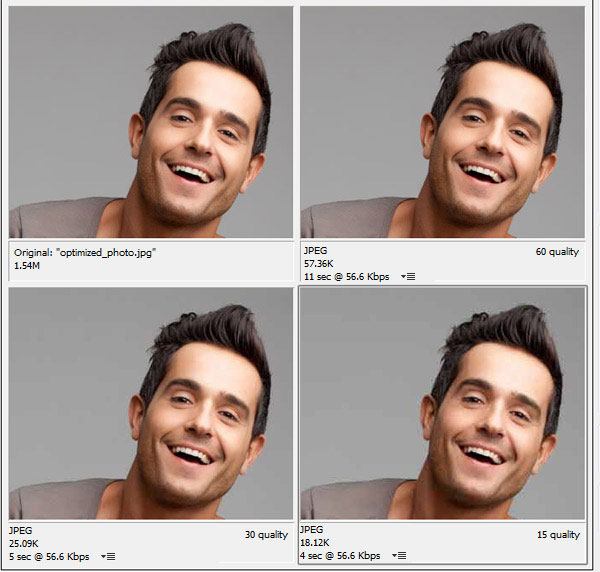
I need to make sure my image does not exceed 600 pixels in width, so I'm going to resize my paradigm with the toggle on (link icon) to retain the original epitome proportions. Feel free to do the same if yous demand to run across a certain width/acme requirement.  Tip: Select 4-Upward tab from your Salve for Web & Devices window to preview your paradigm likewise as meet the difference in file size and quality comparison.
Tip: Select 4-Upward tab from your Salve for Web & Devices window to preview your paradigm likewise as meet the difference in file size and quality comparison.
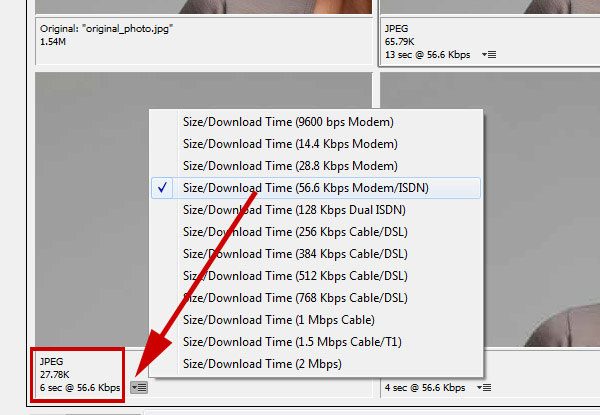
Experience complimentary to play around with the settings to find the quality and optimization that suits your loading needs.  You can likewise click on the Select download speed icon to alter the Size/Download Time to get an judge on how long it volition accept to download your image at the selected Size/Download Time.
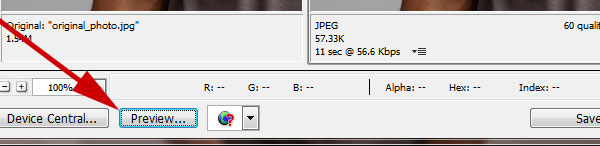
You can likewise click on the Select download speed icon to alter the Size/Download Time to get an judge on how long it volition accept to download your image at the selected Size/Download Time.  To preview your image in existent size, click on the Preview button to see your paradigm in the web browser.
To preview your image in existent size, click on the Preview button to see your paradigm in the web browser.
 If yous are happy with your image, click Save. I have chosen to save my images in a different folder as I want to preserve my original images with the larger dimensions for future use (recall I resize my images downwardly to 600 pixels in width). Close your paradigm file from your workspace.
If yous are happy with your image, click Save. I have chosen to save my images in a different folder as I want to preserve my original images with the larger dimensions for future use (recall I resize my images downwardly to 600 pixels in width). Close your paradigm file from your workspace.
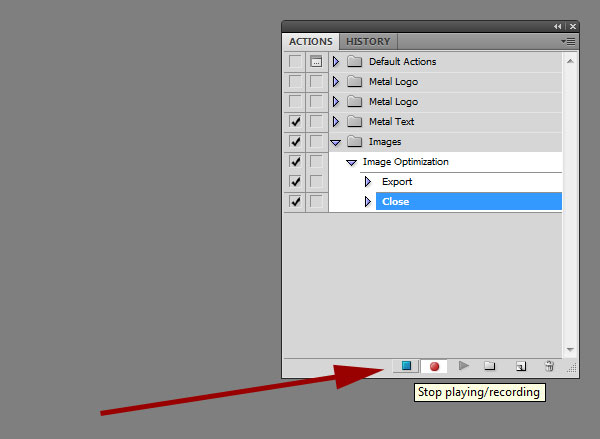
Get to Actions Console, click on the Finish playing/recording push to finish your Actions recording. This should record everything including closing your epitome.  Remember: Since I chose to save my image to a new folder and did not relieve the original image after I close it, this will reflect in my recorded Actions.
Remember: Since I chose to save my image to a new folder and did not relieve the original image after I close it, this will reflect in my recorded Actions.
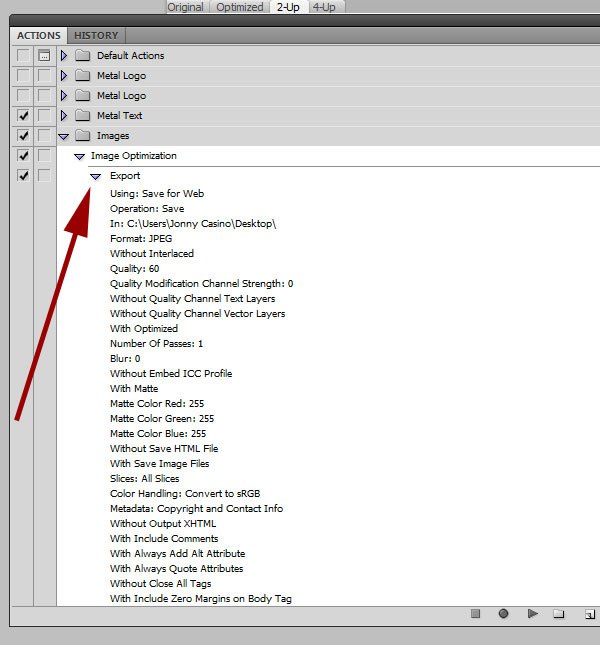
If you want to supercede your paradigm, make certain y'all practice then as you are recording. Yous can see the specifics of your recorded Actions by clicking to aggrandize each Action. 
Pace four: Batch Procedure your Images
It'southward time to exercise the same to the rest of your images. Instead of going through them one by i, lets put our newly created Action to work! Go to File > Automate > Batch.
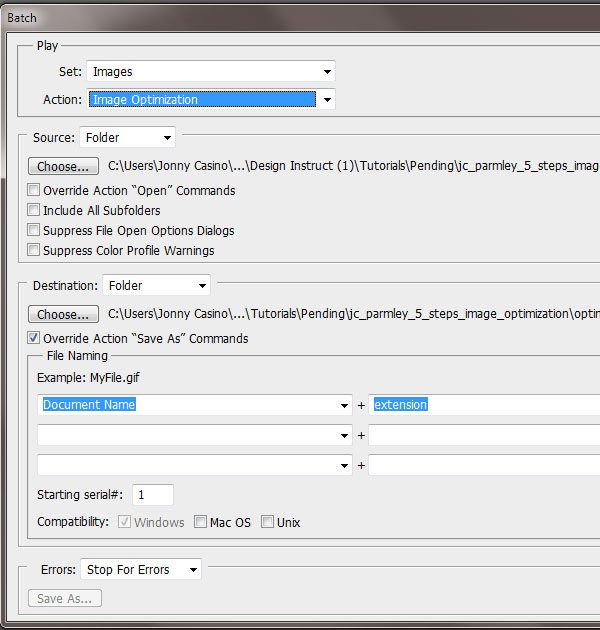
Employ my settings below.  You should have selected the Actions Set and Activeness nosotros have just recorded. Make certain y'all gear up your Source and Destination Folders, and check Override Activity "Salve Equally" Commands.
You should have selected the Actions Set and Activeness nosotros have just recorded. Make certain y'all gear up your Source and Destination Folders, and check Override Activity "Salve Equally" Commands.
By checking Override Activeness "Save Equally" Commands, we are allowing Photoshop to include our Save for Web & Devices command. I'm keeping my File Naming as the original document proper name likewise as extension.
Stride 5: Use Image Optimizing Tools
We have already reduced our original epitome quite a fleck in Photoshop, but let'due south reduce it further by using an paradigm-optimizing tool. There are many to choose from, but the one I similar to utilise is Smush.it! It's piece of cake, fast, and complimentary.
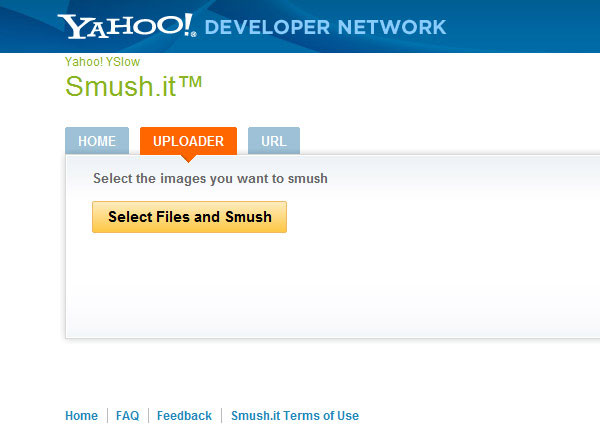
Go to Smush.it! from your browser (total URL: https://www.imgopt.com/. Click on the UPLOADER tab.
 Now, click on Select Files and Smush. From the file selection window that pops up, navigate to your image files. Select your images and click Open.
Now, click on Select Files and Smush. From the file selection window that pops up, navigate to your image files. Select your images and click Open.
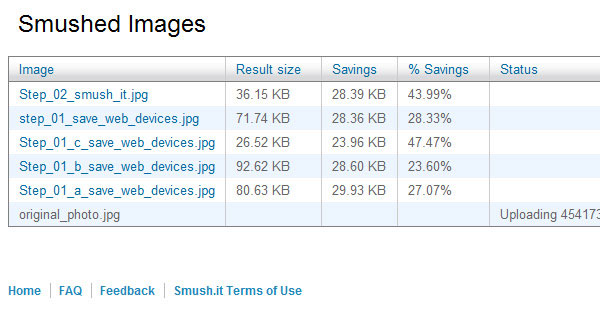
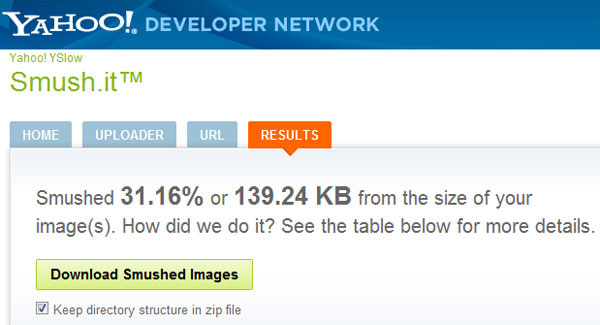
At present watch the optimizer in action!  One time information technology has completed, you will get a message detailing the pct and full size saved.
One time information technology has completed, you will get a message detailing the pct and full size saved.  Make sure "Keep directory structure in zip file" is checked—this will let you to replace images easily if they are under different subfolders when y'all uploaded them.
Make sure "Keep directory structure in zip file" is checked—this will let you to replace images easily if they are under different subfolders when y'all uploaded them.
Click Download Smushed Images. Open up your goose egg file and supplant your old image with the newly reduced image files.
Summary
You've just been through a quick run down on how to reduce your image size in Photoshop with 5 like shooting fish in a barrel steps. You also created Actions to optimize your images in ane go, saving you valuable time. For a complete in depth guide on optimizing your images from selecting the right formats for your web projects, please check out The Comprehensive Guide to Saving Images for the Web.
DOWNLOAD HERE
Posted by: connierearach.blogspot.com


0 Comments